Designing Interface Animation: Meaningful Motion for User Experience [Book]
By A Mystery Man Writer
Last updated 20 May 2024
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://rosenfeldmedia.com/wp-content/uploads/2023/04/26-designing-interface-animation.jpg)
New condition, Paperback. Effective interface animation deftly combines form and function to improve feedback, aid in orientation, direct attention, show causality, and express your brand's personality. Designing Interface Animation shows you how to create web animation that balances purpose and style while blending seamlessly into the user's experience. This book is a crash course in motion design theory and practice for web designers, UX professionals, and front-end developers alike.
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://blog.tubikstudio.com/wp-content/uploads/2022/04/Motion-in-UX-Design-tubik-blog-article.jpg)
Motion in UX Design: 6 Effective Types of Web Animation
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://fireart.studio/wp-content/uploads/2020/06/usability_hygiene_800x600.jpg)
Psychological Impact of Animation and Motion Graphics in UX Design for a Mobile App - Fireart Studio
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://blog.tubikstudio.com/wp-content/uploads/2018/04/tubik-studio-motion-design.gif)
Animated Interactions. Motion on Purpose
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://fireartstudio.s3-accelerate.amazonaws.com/wp-content/uploads/2020/06/untitled_2.gif)
Psychological Impact of Animation and Motion Graphics in UX Design
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://blog.tubikstudio.com/wp-content/uploads/2015/12/ipad-interactions-animation-1-1.gif)
Interface animation. The Force of Motion
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://images.squarespace-cdn.com/content/v1/5b6fc5b396d45509545c3b6f/1596145679125-636NH6RDETHZMM3CIANV/brian.jpg)
7 Motion Desigs Books Everyone Must Read — VDEESIGN
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://bs-uploads.toptal.io/blackfish-uploads/components/seo/content/og_image_file/og_image/1290448/image_17__4_-8ff3b1cdd2d744e8ce4a3d7d7104b630-e7fa8cbde4e8a7c52705af824269fe9f.png)
A Guide to Motion Design Principles
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://upload.wikimedia.org/wikipedia/commons/thumb/0/0a/Interactive_design_in_relation_to_other_fields_of_study.jpg/640px-Interactive_design_in_relation_to_other_fields_of_study.jpg)
Interactive design - Wikipedia
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://assets.mockuuups.com/mo/image/upload/w_800/v1689866937/book-5_etigb7)
10+ Best Books for UX Design Beginners (2024 Edition) - Mockuuups Studio
![Designing Interface Animation: Meaningful Motion for User Experience [Book]](https://temismarketing.com/wp-content/uploads/2023/09/Top-10-UI-UX-design-agencies-in-USA-September-2023.jpg)
Top 10 Best UI UX Design Agency In USA September 2023
Recommended for you
-
 10 Must-Have Animation Books20 May 2024
10 Must-Have Animation Books20 May 2024 -
 7 best Children's Book Illustration Styles in 2022 • Prayan Animation20 May 2024
7 best Children's Book Illustration Styles in 2022 • Prayan Animation20 May 2024 -
 Duke University Press - Birth of an Industry20 May 2024
Duke University Press - Birth of an Industry20 May 2024 -
 Cartoon Animation by Preston Blair - Book Review20 May 2024
Cartoon Animation by Preston Blair - Book Review20 May 2024 -
 Books - Bloop Animation20 May 2024
Books - Bloop Animation20 May 2024 -
 Vintage the Wizard of Oz Animation Book From 194420 May 2024
Vintage the Wizard of Oz Animation Book From 194420 May 2024 -
 Black Little Red Riding Hood (Animation Video Book)20 May 2024
Black Little Red Riding Hood (Animation Video Book)20 May 2024 -
 Arthurian Animation - McFarland20 May 2024
Arthurian Animation - McFarland20 May 2024 -
 Animator vs Animation20 May 2024
Animator vs Animation20 May 2024 -
 Bleach Official Animation Book Vibes - Export Manga20 May 2024
Bleach Official Animation Book Vibes - Export Manga20 May 2024
You may also like
-
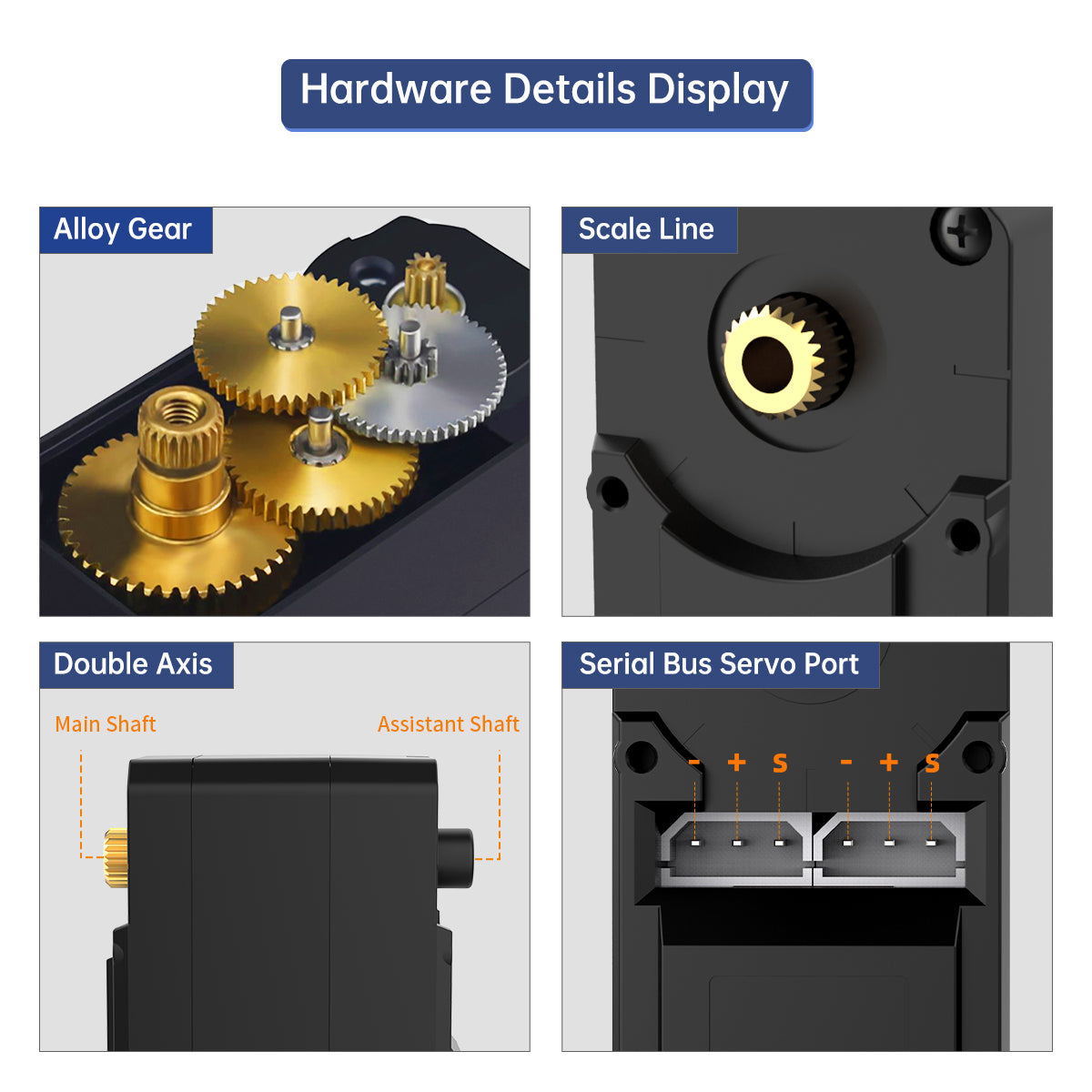
 Hiwonder LX-16A Full Metal Gear Serial Bus Servo with Real-Time Feedba20 May 2024
Hiwonder LX-16A Full Metal Gear Serial Bus Servo with Real-Time Feedba20 May 2024 -
 Japanese Writing Practice Book: Master HIRAGANA & KATAKANA Alphabet with JLPT N5 Words - Powerful Handwriting Practice & Vocabulary Building Workbook20 May 2024
Japanese Writing Practice Book: Master HIRAGANA & KATAKANA Alphabet with JLPT N5 Words - Powerful Handwriting Practice & Vocabulary Building Workbook20 May 2024 -
 Positive Vibes Sticker20 May 2024
Positive Vibes Sticker20 May 2024 -
 Art Transfer Paper Graphite, Art Supplies Carbon Paper20 May 2024
Art Transfer Paper Graphite, Art Supplies Carbon Paper20 May 2024 -
 Lion Brand 12 pack: lion brand pound of love yarn20 May 2024
Lion Brand 12 pack: lion brand pound of love yarn20 May 2024 -
 Digital Scrapbook Pack, September Calendar Kit by Connection Keeping20 May 2024
Digital Scrapbook Pack, September Calendar Kit by Connection Keeping20 May 2024 -
 Cafetto Liquid Organic Descaler - Universal Descaling Solution for Keu – MacMaxe20 May 2024
Cafetto Liquid Organic Descaler - Universal Descaling Solution for Keu – MacMaxe20 May 2024 -
 Orange Soap – Sweet Blossom Co.20 May 2024
Orange Soap – Sweet Blossom Co.20 May 2024 -
 Figured Plastic Paper Punch And Handmade Red Hearts Preparation Of Decorations For Valentines Day Wedding Or Other Romantic Event Stock Photo - Download Image Now - iStock20 May 2024
Figured Plastic Paper Punch And Handmade Red Hearts Preparation Of Decorations For Valentines Day Wedding Or Other Romantic Event Stock Photo - Download Image Now - iStock20 May 2024 -
 Download & Play Crayola Scribble Scrubbie Pets on PC & Mac (Emulator)20 May 2024
Download & Play Crayola Scribble Scrubbie Pets on PC & Mac (Emulator)20 May 2024